How do I use the CAROUSEL CARD NODE feature?
NOTE: The Carousel Node is currently supported ONLY on Facebook Messenger.
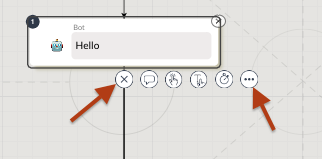
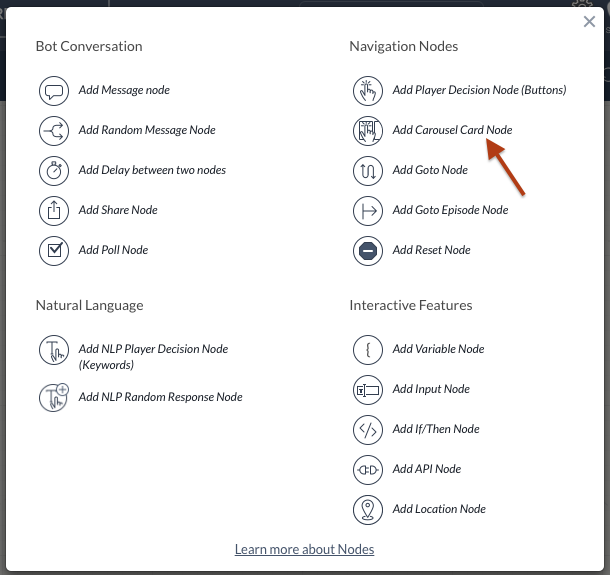
1. Click on the "+" icon below a node and choose the "More Bot features" (...) option. Find the "Add Carousel Card Node."


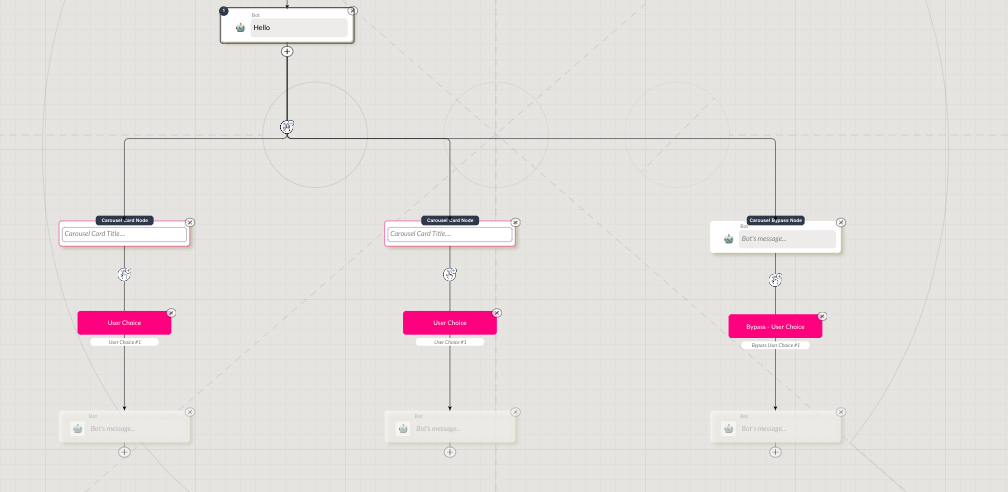
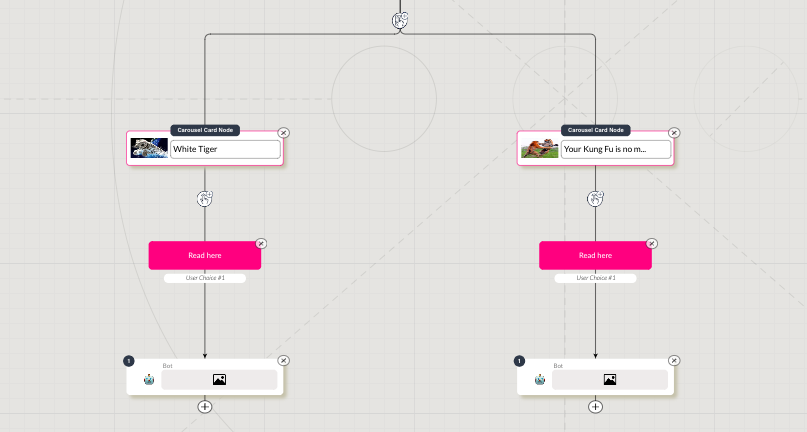
2. Click on the "Add Carousel Card Node." It will add 'two' Carousel Card Nodes and 'one' Carousel Bypass Node:

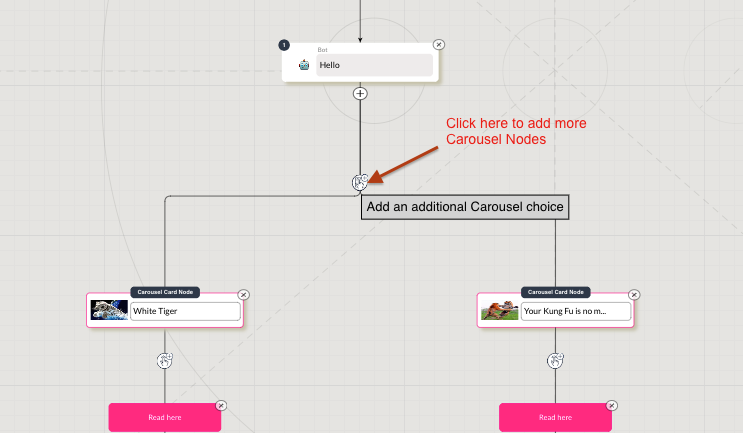
Note: You can have a maximum of 10 Carousel Nodes, and only 1 Carousel Bypass Node.

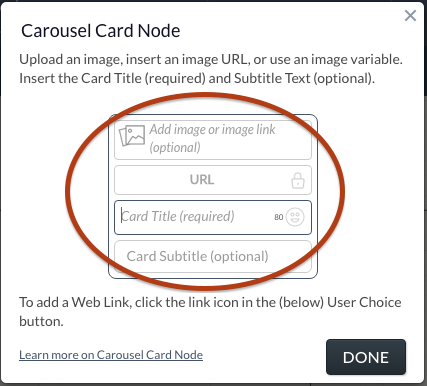
What do I add in the Carousel Card Node?

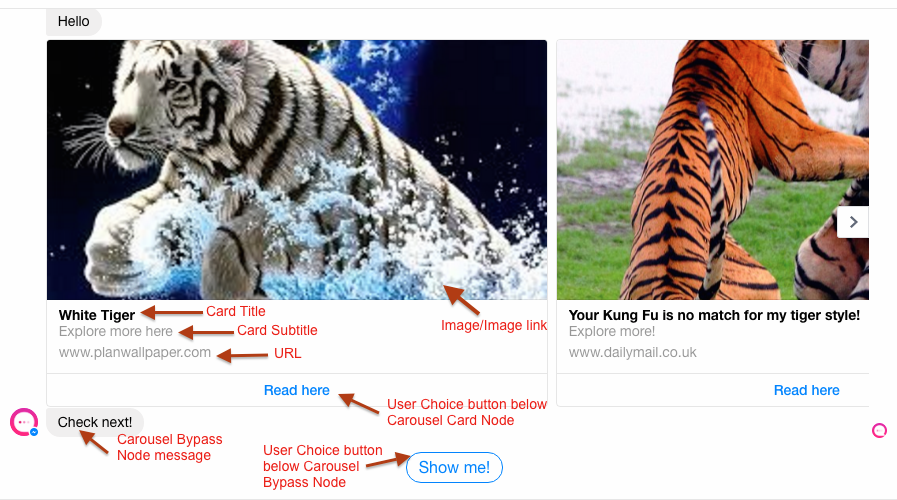
a) Image or Image Link - You can add an image or add an external image link here.
b) URL - This is the link where user will be redirected if they tap on the image (This URL is editable.)
c) Card Title - This text is required.
d) Card Subtitle - This text is optional.
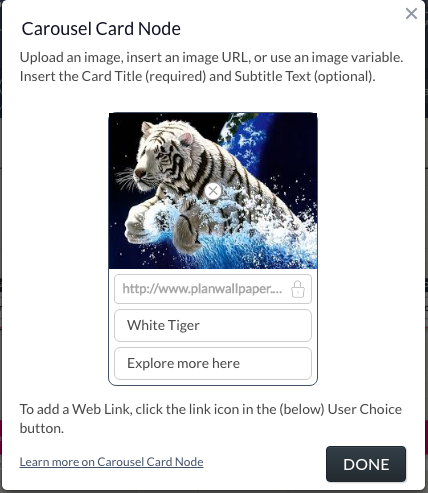
Here is an example after adding an Image, URL, Title and Subtitle in a Carousel Card Node:

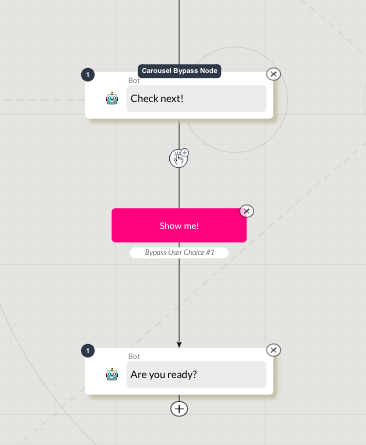
What is the Carousel Bypass Node?
1. A Carousel Bypass Node is used when you want the user to proceed without selecting any of the options in Carousel Card Node.
In example below, this Carousel Bypass node has a text message followed by User Choice button and another node message:

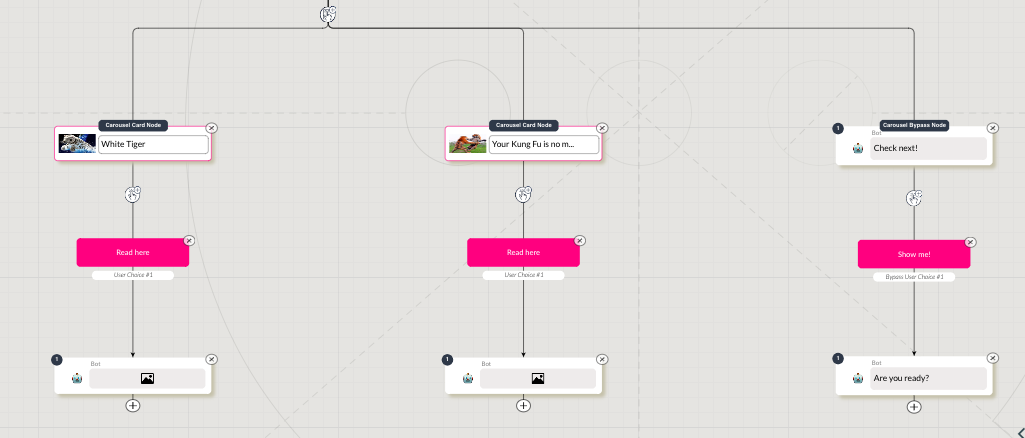
EXAMPLES:
1. Here is an example of two Carousel Nodes with a Carousel Bypass node:

2. This is how it appears on FB Messenger WITH the Carousel Bypass Node:

3. Here is an example of two Carousel Nodes without the Carousel Bypass node:

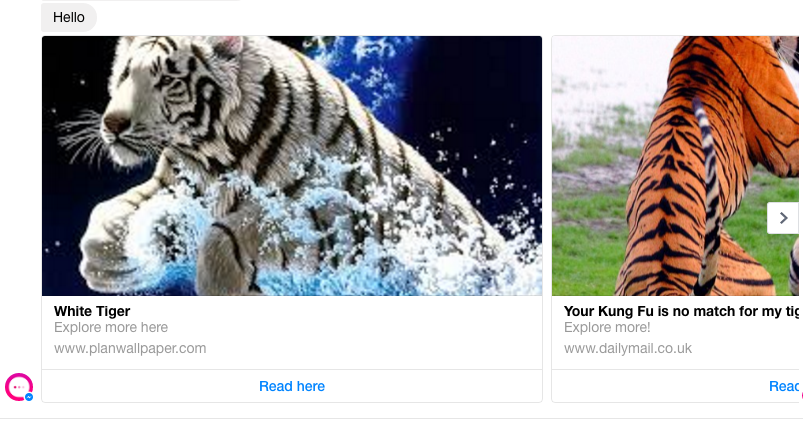
4. This is how it appears on FB Messenger WITHOUT the Carousel Bypass Node
(In this case, the user needs to tap on "Read here" in the Carousel Node to proceed further.)

Customer support service by UserEcho

